'분류 전체보기'에 해당되는 글 174건
- 2008.10.03 5.25 프로그램 베타버젼 작업 완료 1
- 2008.10.03 전체 ROOM컬러코드와 xml완성파일
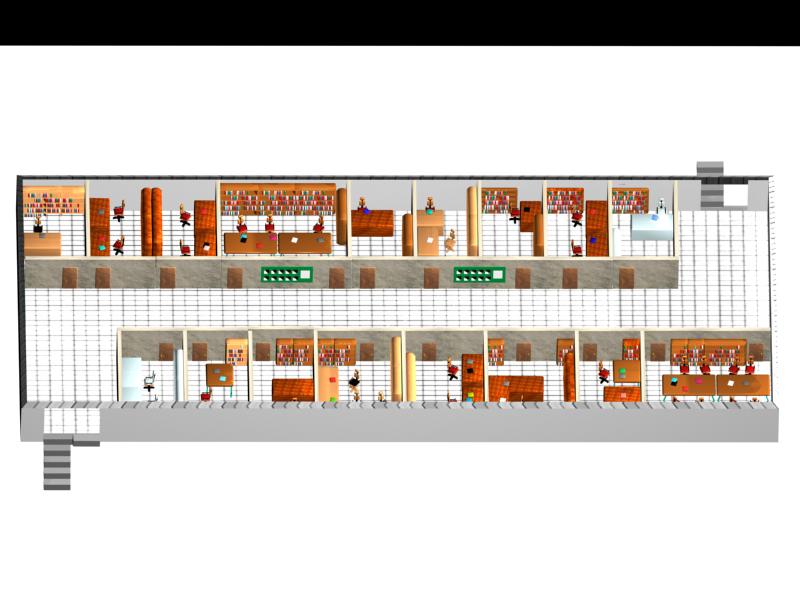
- 2008.10.03 2,3,4,5층 1차수정그림 - 랜더링 2
- 2008.10.03 UI 작성 계획
- 2008.10.03 외곽 추출을 위한 그레이화 수정2
- 2008.10.03 외곽 추출을 위한 그레이화 수정
- 2008.10.03 컬러코드 샘플 1
- 2008.10.03 새로운 버그
- 2008.10.03 인터페이스 수정및 색정렬
- 2008.10.03 대화상자에 동영상뿌리기 - 소스첨부



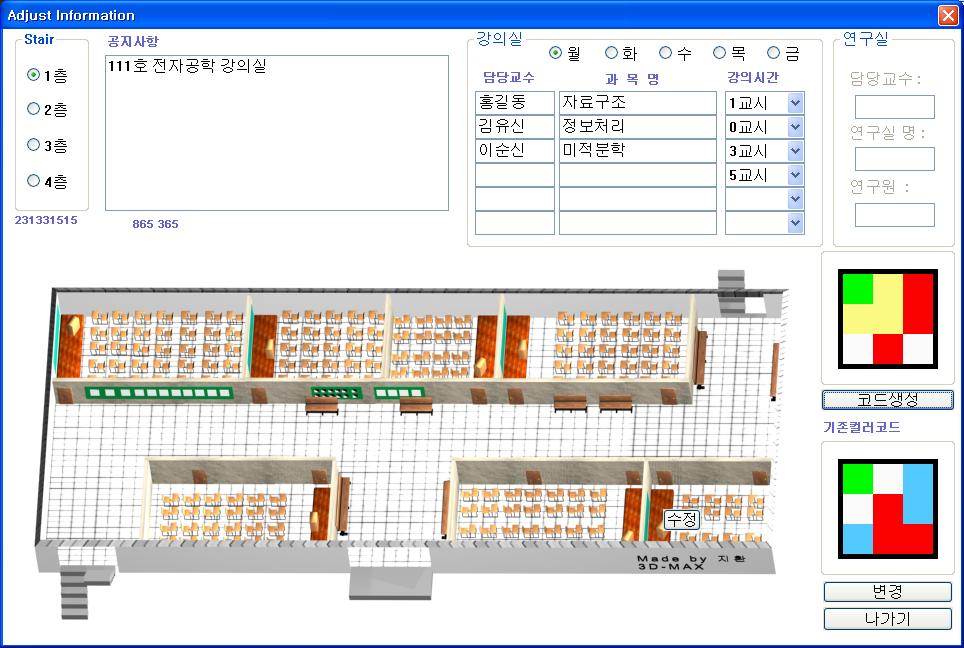
인터페이스는 95프로 완성되었다..컬러코드 바꾸는 수정함수만 만들면 된다..
그외에도..각 방의 컬러코드들을 인쇄하는 기능을 넣을까 말까..고민중이다...
대충..인터페이스..버그도 수정되었고....
| 방코드와_xml파일-tkss8329.zip | |
|
총 50개의 방에 대한 컬러코드와...그 방좌표 정보를 넣은 xml파일.. |
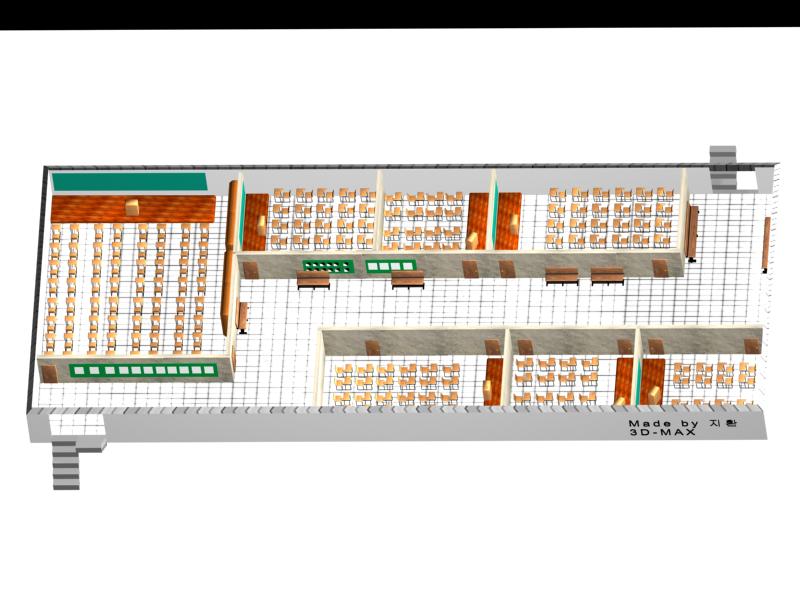
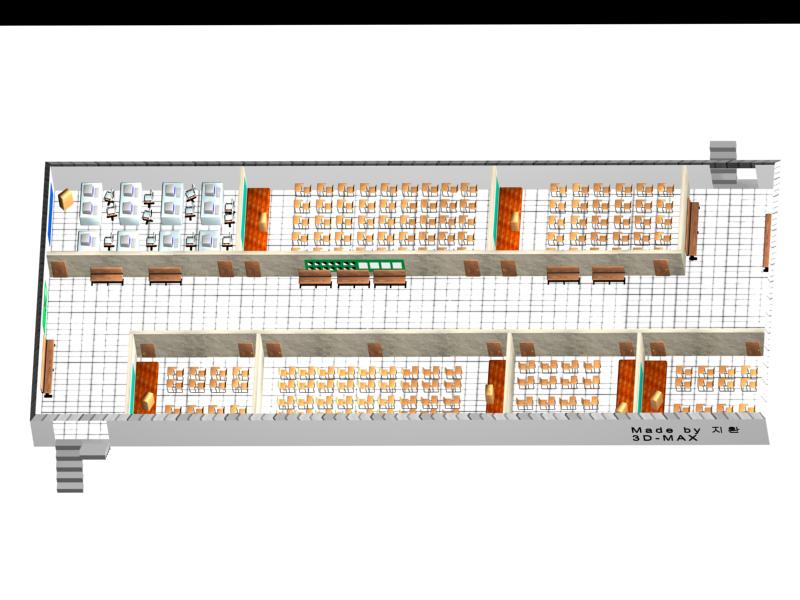
일단 2,3층은 만들었고...2개의 층을 더 만들어 4개의 층을 만들겠다..
후에 너무 많은 손이 가면 총3개로 줄일수도 있지만...
그리고..기존의 랜더링그림에서..계단을 수정하고...모두 수평으로 맞추어 놓는다..
그림이 뜰때 서서히 조금은 빨리 서서히 뜨게 하면 좋을꺼 같고..방향은 발자국으로 나타낼 것이다...
xml을 이용하여 정보를 넣어둘 것이고...
컬러코드에 해당하는 발자국을 어디에서 어디까지 찍을것인가에..대한 좌표 정보를
넣어야 하고...그 후에...각 문마다..저장되어있는 화살표를 찾아.해당 화살표를 실행하면..될 거 같다...
그리고 발자국은 여러 갈래가 아니여야 좌표정보를 다루기가 쉬울꺼 같다...
또한 각 층마다..동일한 발자국을 쓸 수 있도록 하는게 나을꺼 같고...
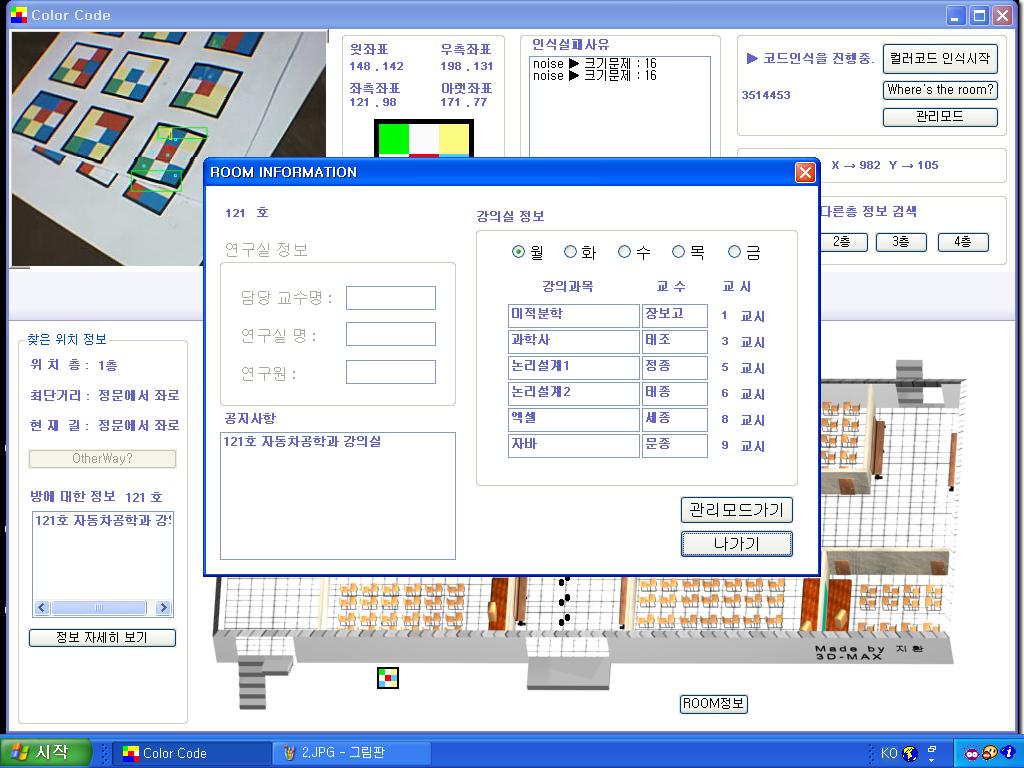
추가적으로...다른 방을 클릭하면 그방의 주인이나..기본정보를 볼수 있게 하는 건 어떨까?
클릭하는 부분은 컬러코드나..그림자체를 클릭하게 하는방법이 있을꺼고...
그럼..층간에도..이동할수 있도록 만들어야 되나?? 그럼 탭버튼을 이용해야 하나??
아..그리고 각 방마다..번호가 있어야 한다...1001호..501호 같은 방번호..

IplImage* changecolor(IplImage* img2)
{
unsigned char r, g, b, gray ;
for(int i=0; i<img2->height-1; i++){
for(int j=0; j<img2->width-1; j++){
Map2[i][j].r = img2->imageData[i*img2->widthStep + j*img2->nChannels + 2];
Map2[i][j].g = img2->imageData[i*img2->widthStep + j*img2->nChannels + 1];
Map2[i][j].b = img2->imageData[i*img2->widthStep + j*img2->nChannels + 0];
gray=255;
r = Map2[i][j].r;
g = Map2[i][j].g;
b = Map2[i][j].b;
// if(r>80 && g<r && b<r){ // 빨강
if(r>=100 && g<=140 && b<=140 || r>=100 && b>=100 && g<=130 || r<=240 && g<=150 && b<=90 && (b+60)<=g || r>=51 && g<=20 && b>=51){
gray=155;
img2->imageData[i*img2->widthStep + j*img2->nChannels + 0] = (char)gray; // Blue
img2->imageData[i*img2->widthStep + j*img2->nChannels + 1] = (char)gray; // Green
img2->imageData[i*img2->widthStep + j*img2->nChannels + 2] = (char)gray; // Red
}
if(r>=50 && g>=50 && b>=50){
gray=155;
img2->imageData[i*img2->widthStep + j*img2->nChannels + 0] = (char)gray; // Blue
img2->imageData[i*img2->widthStep + j*img2->nChannels + 1] = (char)gray; // Green
img2->imageData[i*img2->widthStep + j*img2->nChannels + 2] = (char)gray; // Red
}
if(gray==255){
if(r<=50 && g>=51 && b>=51 || r>=51 && g>=51 && b<=50 || r<=50 && g>=51 && b<=50){
gray=155;
img2->imageData[i*img2->widthStep + j*img2->nChannels + 0] = (char)gray; // Blue
img2->imageData[i*img2->widthStep + j*img2->nChannels + 1] = (char)gray; // Green
img2->imageData[i*img2->widthStep + j*img2->nChannels + 2] = (char)gray; // Red
}else if(gray==255){
CString qwq;
qwq.Format("%d %d %d",r,g,b);
// AfxMessageBox(qwq);
}
}
}
}
return img2;
}
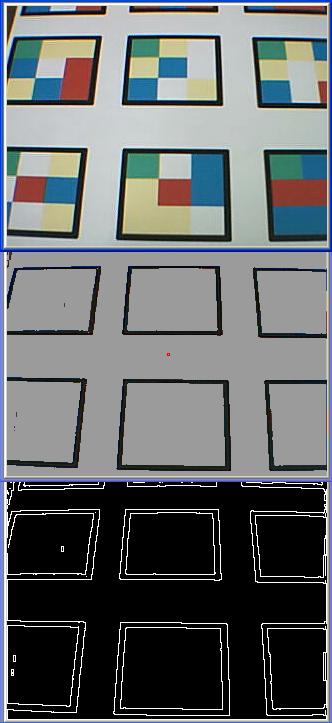
거의 대부분의 노이즈가 제거 되었다..

IplImage* changecolor(IplImage* img2)
{
unsigned char r, g, b, gray ;
for(int i=0; i<img2->height-1; i++){
for(int j=0; j<img2->width-1; j++){
Map2[i][j].r = img2->imageData[i*img2->widthStep + j*img2->nChannels + 2];
Map2[i][j].g = img2->imageData[i*img2->widthStep + j*img2->nChannels + 1];
Map2[i][j].b = img2->imageData[i*img2->widthStep + j*img2->nChannels + 0];
gray=255;
r = Map2[i][j].r;
g = Map2[i][j].g;
b = Map2[i][j].b;
// 빨강
if(r>=100 && g<=140 && b<=140 || r>=100 && b>=100 && g<=130
|| r<=240 && g<=150 && b<=90 && (b+60)<=g || r>=51 && g<=20 && b>=51){
gray=155;
img2->imageData[i*img2->widthStep + j*img2->nChannels + 0] = (char)gray; // Blue
img2->imageData[i*img2->widthStep + j*img2->nChannels + 1] = (char)gray; // Green
img2->imageData[i*img2->widthStep + j*img2->nChannels + 2] = (char)gray; // Red
}
if(r>=50 && g>=50 && b>=50){
gray=155;
img2->imageData[i*img2->widthStep + j*img2->nChannels + 0] = (char)gray; // Blue
img2->imageData[i*img2->widthStep + j*img2->nChannels + 1] = (char)gray; // Green
img2->imageData[i*img2->widthStep + j*img2->nChannels + 2] = (char)gray; // Red
}
if(gray==255){
CString qwq;
qwq.Format("%d %d %d",r,g,b);
AfxMessageBox(qwq);
}
}
}
return img2;
}
그냥 rgb값이 50이 넘는 것은 무조건 그레이 시킴...
ps. 미완성임 - 별로 참고 할건 못됨

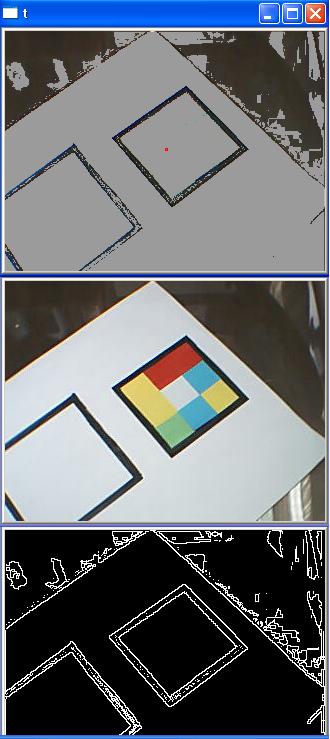
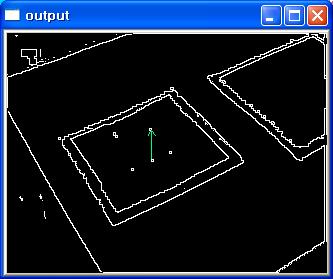
위에 보는 것과 같이 중심점으로 부터 첫 시작점을 찾기 위해 위로 올라가는 중 만나는 노이즈의
흰 점이 있는데..그점을 주위를 보면
9개의 픽셀영역중에 a지점만 흰 영역이 되기 때문에...분류기에 없는 상황이 되어...
분류기의 기능을 잃게 된다...그래서..이 경우는 아예 인식하는 소스 자체에서 나와..
컬러코드인식변수는 FALSE로 한 후 다음 프레임부터는 인식을 하지 않게 하여
디버그에러가 나지 않게 하였다..

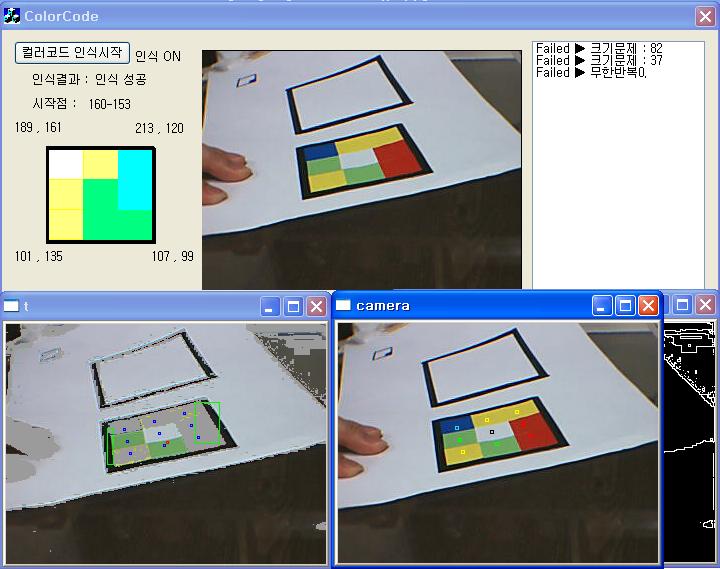
녹색을 기준으로 하여 색을 정렬 하였다..
만약 녹색 정보가 없으면 색을 아예 다 날려 검은 색으로 나오게 하였다..
녹색주위에 노이즈가 꽤 많아서..하나만 쓰는 녹색으로 기준을 잡았다..

 ColorCode-tkss8329.zip
ColorCode-tkss8329.zip 3. View 클래스 OnDraw(CDC* pDC)
- pDC 화면에 일일이 픽셀 하나씩 점을 찍으니 로드되는 시간이 너무 길다.
그래서 메모리 비트맵을 사용하기로 했다.
// (속도 개선을 위해 비트맵이용해서 비트맵에 그린 후에 화면에 전송하기 이용)
CDC MemDC;
if (MemDC.GetSafeHdc() == NULL)
{
MemDC.CreateCompatibleDC(pDC); //화면 pDC와 호환되는 메모리DC 생성
}
CBitmap bmp;
CBitmap* pOldBmp= NULL;
bmp.CreateCompatibleBitmap(pDC, pDoc->n_OpenImg_Height, pDoc->n_OpenImg_Width);
//화면에 호환되는 비트맵 생성
pOldBmp= (CBitmap*)MemDC.SelectObject(&bmp); //메모리DC에서 bmp 선택
for(int y=0; y<pDoc->n_OpenImg_Height; y++)
{
for(int x=0; x<pDoc->n_OpenImg_Width; x++)
{
MemDC.SetPixel(x,y,
RGB(*(pDoc->m_pDib->m_OpenImg),
*(pDoc->m_pDib->m_OpenImg),
*(pDoc->m_pDib->m_OpenImg))); //MemDC에 픽셀들에 RGB값을 찍는다.
pDoc->m_pDib->m_OpenImg++;
}
}
//화면에 그린다: BufferADC 안에 내용들을 화면에 표현
pDC->BitBlt(0, 0, pDoc->n_OpenImg_Height, pDoc->n_OpenImg_Width,
&MemDC, 0, 0, SRCCOPY);
MemDC.SelectObject(pOldBmp);
ReleaseDC(&MemDC);
}
{
if(Cam_Start){
CDC MemDC;
{
MemDC.CreateCompatibleDC(&dc); //화면 pDC와 호환되는 메모리DC 생성
CBitmap* pOldBmp= NULL;
bmp.CreateCompatibleBitmap(&dc,Widths,Heights);
//화면에 호환되는 비트맵 생성
pOldBmp= (CBitmap*)MemDC.SelectObject(&bmp); //메모리DC에서 bmp 선택
for(int y=Heights-1; y>=0; y--)
{
y2++;
for(int x=0; x<=Widths-1; x++)
{
MemDC.SetPixel(x,y,RGB(Map2[y2][x].r, Map2[y2][x].g, Map2[y2][x].b)); //MemDC에 픽셀들에 RGB값을 찍는다.
}
//화면에 그린다
dc.BitBlt(200, 20, Widths, Heights,&MemDC, 0, 0, SRCCOPY);
MemDC.SelectObject(pOldBmp);
ReleaseDC(&MemDC);
}
}
{
if (IsIconic())
{
CPaintDC dc(this); // device context for painting
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + 1) / 2;
int y = (rect.Height() - cyIcon + 1) / 2;
dc.DrawIcon(x, y, m_hIcon);
}
else
{
CPaintDC DC(this);
draw_cam();
CDialog::OnPaint();
}
}
// 해줘도 실행하는데에는 아직 이상이 없었다..
아마. main에서 계속해서 draw_cam();를 실행하기 떄문에 좀 커버가 되지 않나 싶다.
문제점 : showwindow라는 OpenCV함수를 쓰지 않으면
메인대화상자가 죽어버리고...음..그래도 영상은 계속 뗘있다..ㅡㅡ
* 그리고 리스트박스에다 에러점을 출력하게 하였다..
.






 Prev
Prev

 Rss Feed
Rss Feed